Atferdsdata gir direkte tilgang til å forstå hva kundene vil ha, hva de trenger og hvordan de liker å bruke produktene sine. Automatisk datasporing er nå en del av mange digitale produkt- og kundedataplattformer. Både nye Google Analytics GA4, Amplitude, SmartLook, Heap og Segment tilbyr automatisk registrering av brukerdata på event, eller hendelsesnivå. Hvert klikk, sveip, sidevisning eller tidsbruk samles og kan analyseres. Dette gir designere direkte tilgang til atferdsdata som, kombinert med kunstig intelligens, kan avsløre mønstre og korrelasjoner.
Automatisk hendelsessporing kan også kompletteres med egendefinert sporing. I brukergrensesnitt med selvbetjente løsninger kan dette for eksempel benyttes til å kjenne igjen spesifikk brukeratferd. Med denne innsikten kan vi definere og tilordne brukere til ulike atferdssegmenter. Når automatisert sporing av brukerdata opererer i bakgrunnen, kan designere analysere nesten alle aspekter ved brukeratferden. Denne innsikten kan og bør brukes til å forbedre produktopplevelsen.
For å støtte behovene til mer segment-tilpassede og komplekse kundereiser, utvikles også nettsteds- og apparkitekturer raskt. Hodeløse publiseringssystem som Sanity eller Contentful håndtere innhold som en serie blokker, abstrahert fra den tradisjonelle ideen om en redigerbar side. Blokker med bilder, tekst eller interaksjoner kan da gjenbrukes på tvers av kanaler eller brukersituasjoner. Denne fleksibiliteten gjør det lettere å planlegge for personalisering. Om ikke ned til et individuelt nivå, så mot et segment av besøkende som deler en felles egenskap eller karakteristikk. For eksempel å svare på den samme kampanjen i sosiale medier, eller å ha surfet på et bestemt sett med produktsider i en e-handelsbutikk.
Tilgang til kvantitativ data endrer omfanget av designtjenester
Interaksjons-/UX-designere, informasjonsarkitekter og innholdsstrateger trenger å trekke på detaljert brukerinnsikt, konkurrentanalyse, innholdsanalyse og interaksjonsdesign for å bygge nettsteder og apper. Atferdsdata kan samles inn fra både anonyme brukere og påloggede brukere. Derfor er en grunnleggende forståelse av personvern og GDPR nå en viktig del av designtilnærmingen, som kartlegger hvordan og hvor data samles inn på både åpne og lukkede deler av løsningen.

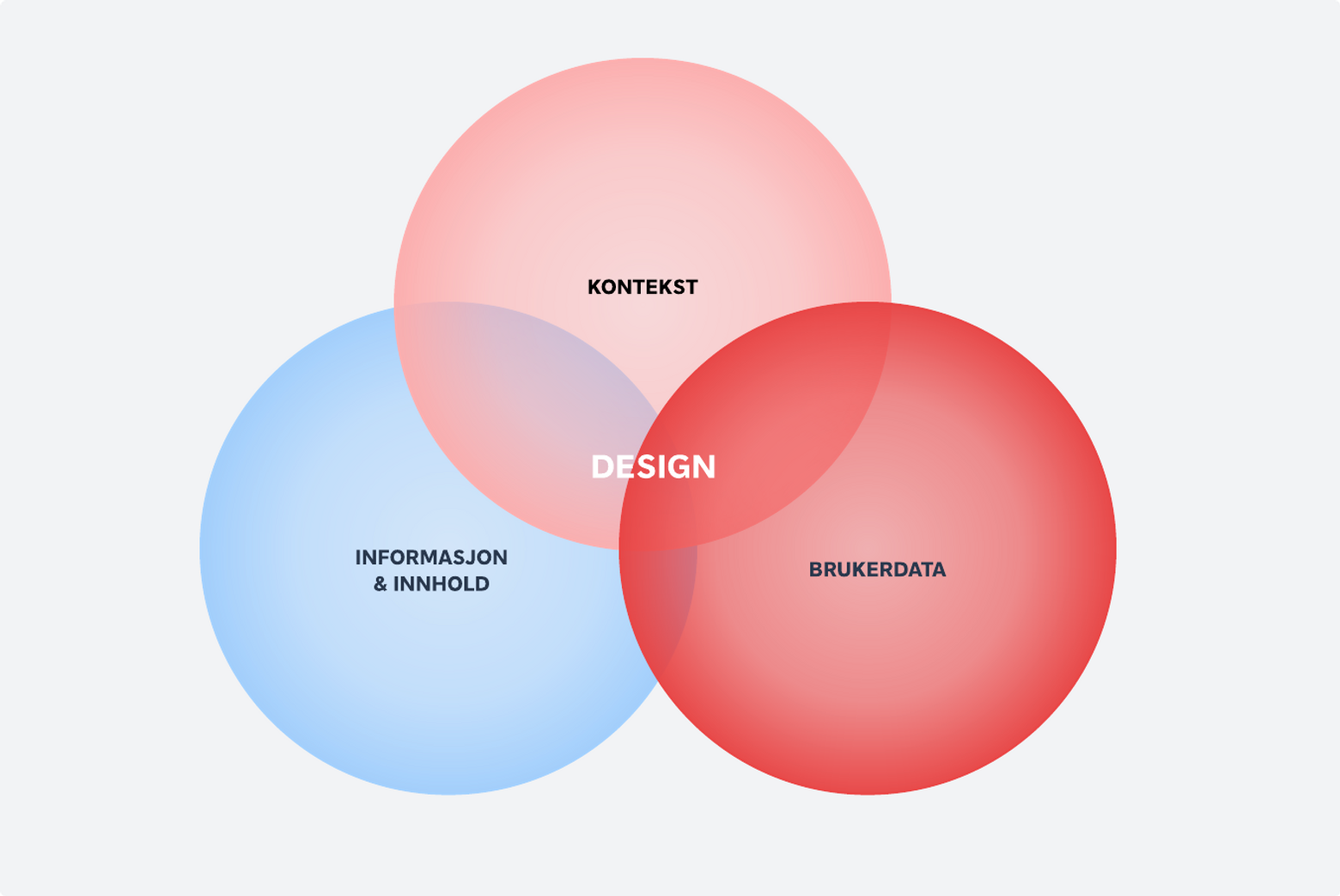
Nesten alle nettsted- og produkteiere ønsker å skape en kontekstuell opplevelse for besøkende. En kontekstuell kundeopplevelse betyr at du gir relevant informasjon på rett sted, til rett tid, til rett person. Det er her hendelsessporing blir viktig. Målet er ikke å lage personlige kundereiser for enkeltbesøkende, men å bruke atferdsinnsikt for å identifisere segmenter eller grupper med lignende atferd. Deretter må man sikre at de får en skreddersydd og relevant opplevelse.
Det som kjennetegner de mest suksessrike digitale produkteierne, er deres evne til å:
- Prioritere hvilke kundesegmenter som er de strategiske driverne i virksomheten.
- Fokusere design, innhold og markedsføringsinnsats på nøkkeltrinnene i deres prioriterte segmenters kundereiser.
For å prioritere kundesegmenter og fokusere innledende personaliseringsinnsats på de mest verdifulle besøkende, kan vi bruke det CMS-leverandøren Sitecore kaller PVE-kriteriene (potensial, viktighet og enkelhet):
- Potensialet er både potensialet til å øke besøkendes engasjement ved å tilpasse opplevelsen, og den potensielle avkastningen ved å gjøre det.
- Viktighet er antall kontakter i segmentet.
- Enkelhet er hvor enkelt du kan identifisere en besøkende som tilhørende et bestemt segment.
Det er en god idé å begynne med segmenter som har mest potensial (forretningsverdi) og viktighet (størrelse); deretter kan man gå videre til de som har lavere betydning, men høyt potensial (forretningsverdi).
Personalisert og komponerbar UX er kommet for å bli
Å levere komponerbare, skreddersydde opplevelser i stor skala, krever en fleksibel design- og teknologistrategi. I tillegg er man avhengig av at interaksjonstriggere, informasjon og innhold behandles som modulære enheter som kan gjenbrukes og omorganiseres for å møte ulike kontekster. For å være komponerbar og tilpasningsdyktige, må analytikere og designere kartlegge dataflytene som er knyttet til atferd.
Ideen om at UX kan "komponeres" er ikke ny. NoA Ignite bistått flere kunder med å skape tjenestebaserte plattformer som er basert på løsninger som fungerer sammen via API-er og utnytter mikrotjeneste-arkitektur. Det er ikke ett produkt, men et system som kobler produkter sammen og organiserer elementer som redigerbare moduler. Disse er enkle å finne og fleksible å oppdatere.
Ved å bruke denne tankegangen på design og innhold, kan utviklere, analytikere og designere jobbe tett sammen for å lage personlige kundereiser. Komponerbar UX organiserer brukeropplevelsen basert på brukernes valg og atferd for å skape en effektiv kundereise. Takket være hendelsessporing kan disse reisene bli forstått på et detaljert nivå, og designere og analytikere vil lettere forstå hva som fungerer og hva som krever ytterligere testing og optimalisering.
Søkedrevet design: Brukerinnsikt former reisen
Søkebaserte arkitekturer samler atferd, kontekst og innhold. En av de beste måtene å implementere en søkedrevet informasjonsarkitektur, er å bruke tagging for å beskrive relasjoner. Ideen med “å tagge” innhold, sider og andre UX-elementer ligner på indeksering. En grunnleggende forståelse av tagging og tag-systemer, er en nyttig kompetanse for designere så vel som innholdsspesialister, analytikere og utviklere. Det kan brukes til å skape kontekstuelle og komponerbare innholdsrelasjoner som er avhengig av brukerens atferd.
Tagger gjør det enklere å finne frem, gir struktur og ekstra semantisk mening til innholdet på nettstedet, og mer komplekse og personlige kundereiser. Tagging kan implementeres enten manuelt eller automatisk. Dublin Core Metadata Initiative presenterer femten mye brukte elementer som kan være gode kandidater til å utvikle som innhold og UX-tagger.
Tag management er nå en del av de fleste publiseringssystemer/CMS-er eller tilgjengelig som en plugin. Både Optimizely og Sanity tilbyr gode alternativer her. Alternativt kan du bruke GoogleTag Manager, Matomo eller frittstående produkter som Tealium, Ensighten, Adobe Experience Platform eller Piwik Pro.
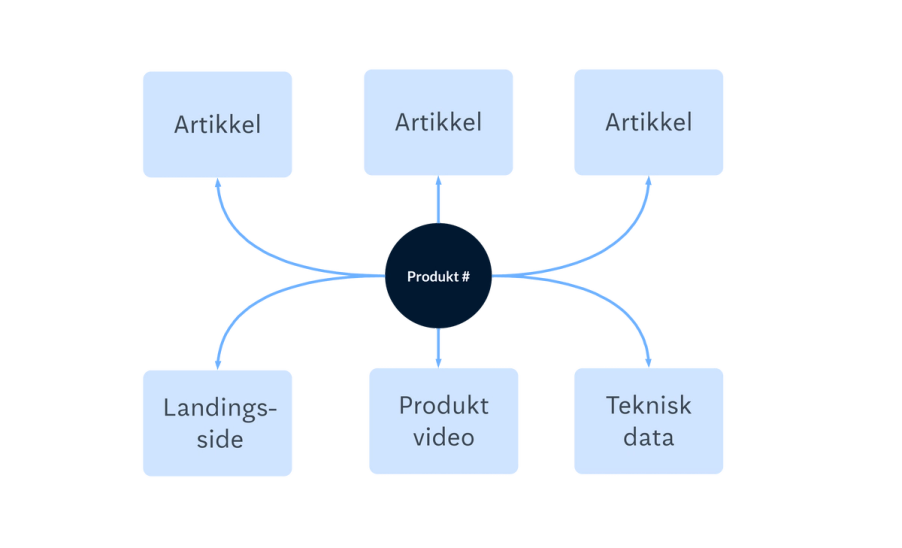
Et eksempel på søkedrevne alternativer til konvensjonell navigasjon er content clusters, eller innholdsklynger. De er noen ganger beskrevet som den «nye forsiden», og gjør det mulig å samle innhold på ny måter. Dette gjør at du kan tilby en digital opplevelse som er mer personlig enn den tradisjonelle forsidemodellen.

Denne teknikken ble først utviklet av Google med kunnskapsgraf-prosjektet deres. Så det er ikke overraskende at innholdsklynger hjelper Googles roboter å gjennomsøke og indeksere nettstedet ditt – noe som øker sjansene dine for å få høyere sideautoritiet og få innholdet rangert høyt oppe på en søkemotorresultatside (SERP).
Modellen for innholdsklynger består av tre hovedkomponenter: søylesider, innholdsklynger og interne lenker. Det fungerer ved å bruke emnemodellering og intern linking for å organisere innhold i grupper, som deretter enkelt lar brukerne hoppe rundt på nettstedet uten å måtte lete gjennom menyene.
4 grunner til at du bør begynne å tagge innholdet ditt
Tagging av innhold er prosessen med å tilordne nøkkelord eller kategorier til digitalt innhold. Innholdstagger kan brukes som metadata for videoer, bilder, blogger, artikler og nettsteder.
Designere kan bruke tagging til å organisere sider, seksjoner, skjemaer og metadata for å bygge en innholdsstrategi. Fordeler med tagging:
- Tagger gjør det enklere å gi tilleggsinformasjon om innholdet og/eller hjelpe oss med å finne innhold.
- Tagger kan justeres ettersom man lærer mer om brukeratferden. Dette øker effektiviteten av innholdsproduksjon, administrasjon og levering.
- Tagger skiller innhold fra navigasjon eller krysslenking, og bidrar til å gjøre det mer søkbart over flere kanaler. Dette er spesielt nyttig, for eksempel i implementeringer av hodeløse CMS-er.
- Konsekvent bruk av tagger gir brukerne relevant informasjon om innholdet ditt i en rekke former, inkludert tekst, bilder, lyd, video og metadata.

Designere kan jobbe med tagger på tvers av alle stadier av et prosjekt, ettersom innsikten utvikler seg. Tagger vil sannsynligvis repeteres mange ganger ettersom det blir klart hvordan de kan støtte arbeidet med design- og informasjonsarkitektur. Diskuter praksisen med tagger regelmessig og revurder hva som fungerer og ikke. Ved å bruke nøkkelord for hver gruppe med tagger, blir det enklere å slå sammen overlappende søkeord og fjerne tagger som ikke lenger er relevante.
Eide eller 1. parts data – nøkkelen til bedre kundeopplevelser
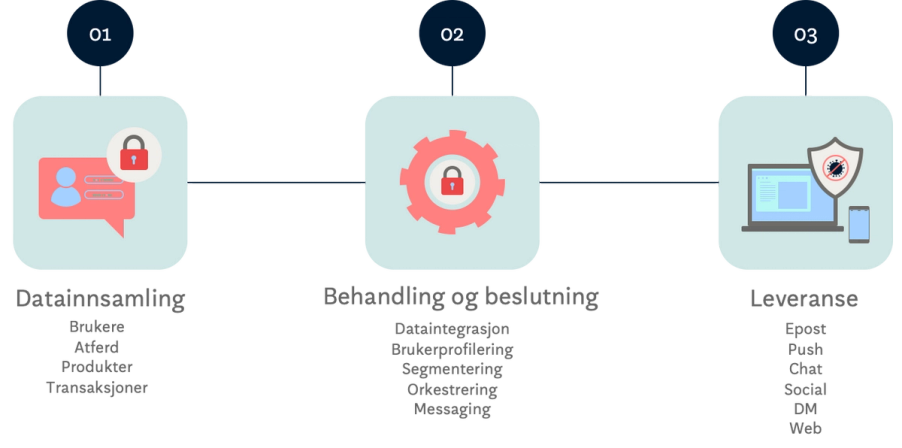
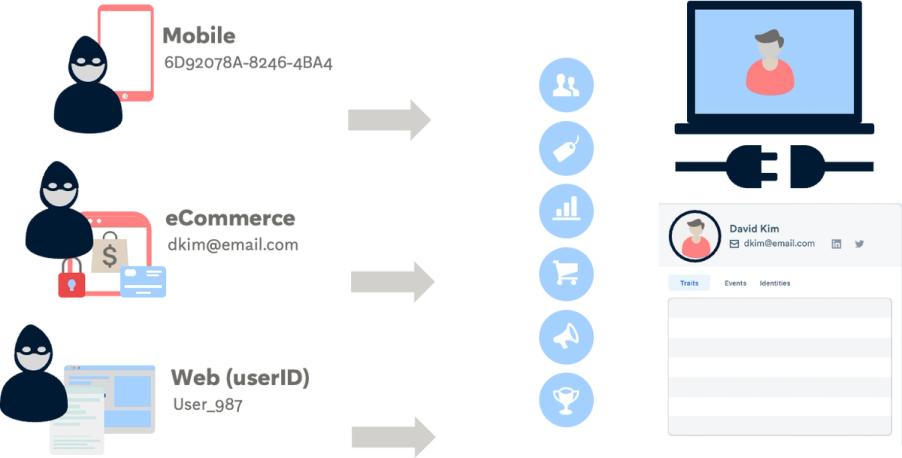
Designere kan finne kilder til atferdsdata på alt fra nettsteder, CRM-systemer og kundestøtte til faktureringssystemer og kundedataplattformer (CDP). Produkter som Optimizely, Segment og Amplitude, kombinerer CDP- og produktanalysefunksjoner og kan derfor samle hele historien om interaksjoner og atferd på tvers av enheter, nettsider, og kanaler. Det gir et mer fullstendig bilde av kunden.

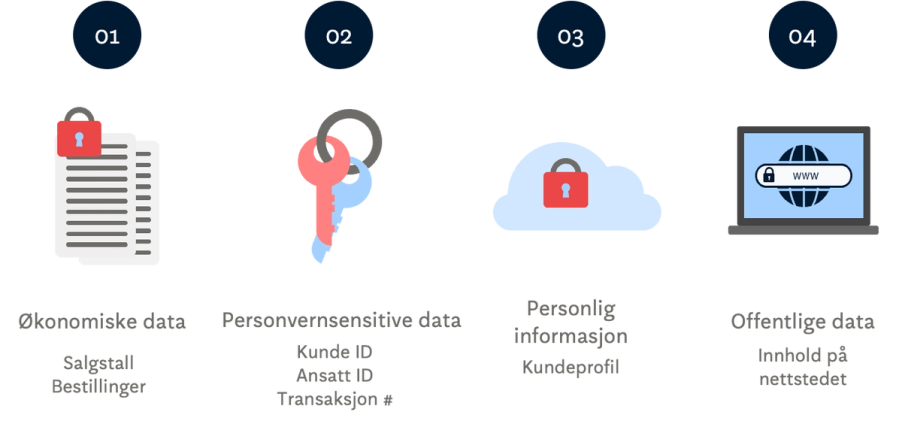
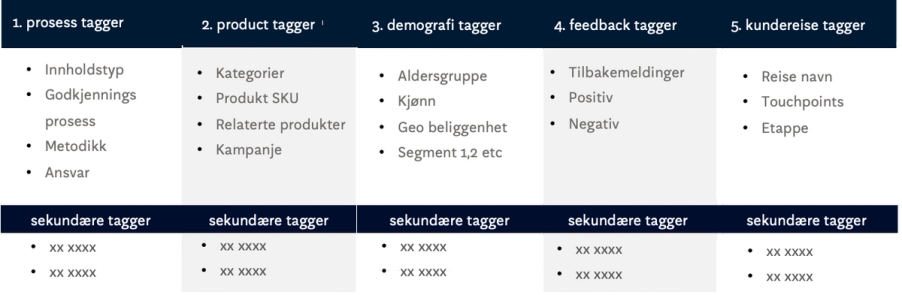
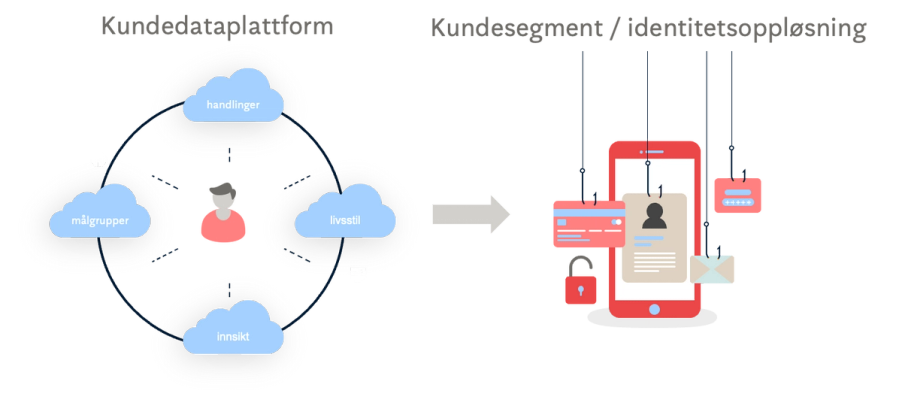
Datamodellen for en kundedataplattform har vanligvis følgende struktur:

Kundedataplattformer bygger førsteparts datastrukturer, samlet inn direkte fra besøkende, brukere, medlemmer og kunder. Den kombinerer det grunnleggende som navn, telefonnummer og adresse fra kjente kunder med atferdsdata fra både identifiserte og anonyme brukere. Disse atferdene kan brukes til å lage personas eller segmenter basert på vanlige kjennetegn, som markedsførere kan bruke for å forstå målgruppen bedre. Disse rike atferdssegmentene kan også brukes av designere som innsikt for utforming av kundereiser, regler for innholdsgruppering, samt alternativer for søk og navigasjon.

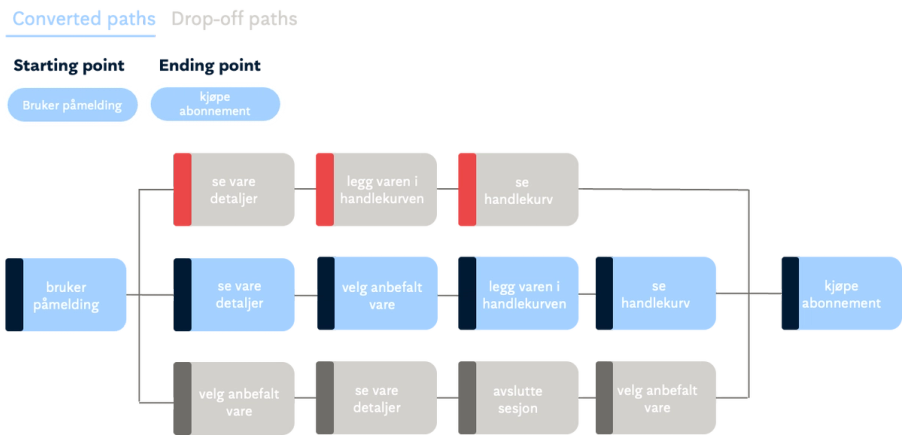
De kan så lage enkle flytvisualiseringer for å vise brukerens bevegelser gjennom produktet. De starter da med inngangspunkter, for eksempel en onboarding-skjerm eller hjemmeside, og slutter med den endelige handlingen eller resultatet, som å kjøpe et produkt.
Produktanalyse – en av de beste måtene å få et produkttankesett
Konvensjonelle nettsted- og markedsanalyser forklarer bare den første delen av en kundereise. Løsninger for produktanalyse som Amplitude, Mixpanel, Heap eller Contentsquare gir innsikt i hvordan brukere faktisk benytter nettsidene og applikasjonene som bygges av produkt-teamene.
Fokuset er, som med CDP-er, å hente ut verdifull innsikt fra brukeratferden. Produktanalyse bruker atferdsinnsikt for å komme mye dypere inn i hvordan mikro-interaksjoner i et digitalt produkt kan tolkes som positive eller negative opplevelser.
Å forstå hvordan brukere beveger seg fra skjerm til skjerm på et nettsted eller i en app, samt hvilke utfordringer de møter på, bør være en del av enhver optimaliseringsprosess. Denne innsikten kan grupperes i emner som:
Adopsjonsanalyse - forståelse av hvilke funksjoner som blir tatt i bruk og ikke, og hvordan dette fordeler seg etter type bruker eller brukersituasjon. Hvis designere kan finne ut hvor disse funksjonene kan forbedres, kan de spille en nøkkelrolle i å drive vekst.
Oppbevaringsanalyse – 1 av 4 mobilapper blir forlatt etter én gangs bruk. Å forstå hva som driver langsiktig vekst kan endre dette. Ved å kartlegge hva brukerne identifiserer som verdifullt og tid-til-verdi for hovedbrukertypene, kan en designer være en sterk customer champion.
Bane- og traktanalyse - bruk av produktanalyse-programvare for å visuelt kartlegge hvilke stier brukere tar gjennom et produkt, og deretter bruke traktanalyse for å se hvor brukere går seg vill. For eksempel, hvis brukere kommer til en side for kjøp og deretter faller av i betydelig antall, er det smart å grave i årsakene til at de blir skremt.
Analyse av brukerengasjement – sporer hvor ofte brukere ser på, samhandler med og fullfører en interaksjon med en kanal (f.eks. e-post, servicedesk), app (interaksjoner, konverteringer) eller et nettsted (detaljer om økter, brukerflyt, frekvens osv). Designere som analyserer brukerengasjement har innsikten de trenger for å finpusse meldings-, design- eller onboarding-strategi for å skape flere interaksjoner.
Designere med tilgang til data fra produktanalyser er i en mye sterkere posisjon til å designe engasjerende reiser som inkluderer relevante og målbare UX-eksperimenter for å feilsøke bugs og ytelsesproblemer.

Konklusjon: Data er broen mellom frontstage og backstage i designprosessen
Designere er ansvarlige for innsamling og organisering av innsikt. Datamodeller, personalisering og personverndesign definerer kundeopplevelsen i front. Bak scenen former data også applikasjoner, forretningsprosesser og analyse- og rapporteringssystemer.
Å forstå hvordan data samles inn, hvordan de kan organiseres og hva det betyr for produktlojalitet gir digitale designere nøkkelen til å lage produkter som er funksjonelle for sluttbrukeren.
God kvalitativ innsikt + godt utformede informasjonsmodeller = gode datasentriske produkter.